Difference between revisions of "IOS"
(→Install the Android SDK) |
(→Display iOS Editorials) |
||
| (63 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | <br><img>http://developer.ad4game.com/images/ios.jpg</img> | ||
= <font color='green'>Publishers</font> = | = <font color='green'>Publishers</font> = | ||
== <font color='#2D95DB'>Download iOS SDK</font> == | == <font color='#2D95DB'>Download iOS SDK</font> == | ||
| − | Download the [[http:// | + | Download the [[http://developer.ad4game.com/download/iOS/Pub_IOS_SDK_3.0.zip iOS SDKv3.0 for publishers]]. Decompress the zip file and extract the files to your development mac. |
| − | <br>The Ad4game iOS SDK is provided as a single framework file ('''A4GPub.framework'''), making it easy to include in your iOS project. | + | <br>The Ad4game iOS SDK is provided as a single framework file ('''A4GPub.framework'''), making it easy to include in your iOS project. |
| + | |||
== <font color='#2D95DB'>Include the A4GPub.framework</font> == | == <font color='#2D95DB'>Include the A4GPub.framework</font> == | ||
To include the A4GPub.framework to your xcode project, you need to select your target project, and then go to '''Build Phases → Link Binary With Libraries''', | To include the A4GPub.framework to your xcode project, you need to select your target project, and then go to '''Build Phases → Link Binary With Libraries''', | ||
<br>then click on the '''+''' sign → '''Add Other''', and select the A4GPub.framework saved on your mac as shown below: | <br>then click on the '''+''' sign → '''Add Other''', and select the A4GPub.framework saved on your mac as shown below: | ||
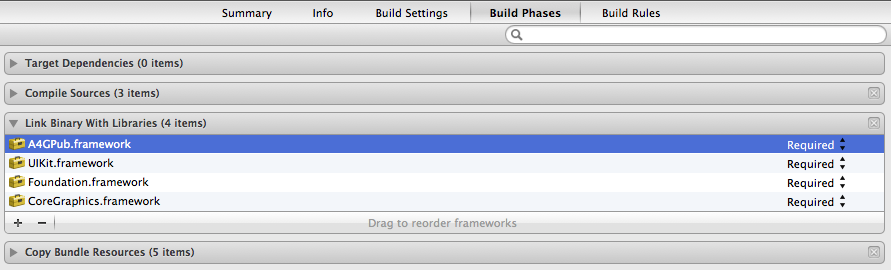
| − | <br><img>http:// | + | <br><img>http://developer.ad4game.com/download/iOS/A4GPubFramework.png</img> |
== <font color='#2D95DB'>Include the AdSupport.framework</font> == | == <font color='#2D95DB'>Include the AdSupport.framework</font> == | ||
| − | You need to include the '''AdSupport.framework''' to your project target to enable the Advertiser Identifier functionality. Go to '''Build Phases → Link Binary With | + | You need to include the '''AdSupport.framework''' to your project target to enable the Advertiser Identifier functionality. |
| − | Libraries''', then click on the '''+''' sign to add the AdSupport.framework as shown below: | + | <br>Go to '''Build Phases → Link Binary With Libraries''', then click on the '''+''' sign to add the AdSupport.framework as shown below: |
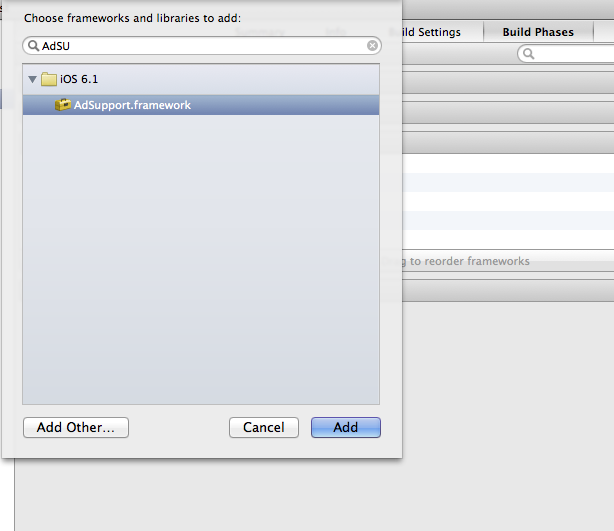
| − | <br><img>http:// | + | <br><img>http://developer.ad4game.com/download/iOS/AdSupport.png</img> |
<br>Then, change the value of AdSupport.framework from Required to '''Optional'''. | <br>Then, change the value of AdSupport.framework from Required to '''Optional'''. | ||
| Line 17: | Line 19: | ||
You need to include the '''SystemConfiguration.framework''' to your project target to enable detection of the connection type. | You need to include the '''SystemConfiguration.framework''' to your project target to enable detection of the connection type. | ||
Go to '''Build Phases → Link Binary With Libraries''', then click on the '''+''' sign to add the SystemConfiguration.framework. | Go to '''Build Phases → Link Binary With Libraries''', then click on the '''+''' sign to add the SystemConfiguration.framework. | ||
| + | |||
| + | == <font color='#2D95DB'>Include the QuartzCore.framework</font> == | ||
| + | You need to include the '''QuartzCore.framework''' to your project target to customize the interface. | ||
| + | <br>Go to '''Build Phases → Link Binary With Libraries''', then click on the '''+''' sign to add the QuartzCore.framework. | ||
== <font color='#2D95DB'>Display Mobile Ads</font> == | == <font color='#2D95DB'>Display Mobile Ads</font> == | ||
| − | To display | + | To display ads on your iOS project, you need to follow the steps bellow: |
| − | <br>You | + | <br>In your '''ViewController.xib''' |
| − | <br> | + | <br>– You need to add an '''UIImageView''' with the size of the ad. |
| − | <br>You | + | <br>– You need to add an '''UIButton''' above the UIImageView with the same size of the ad. |
| − | + | <br>Connect the UIImageView and the UIButton to your ViewController.h file. | |
| − | + | <br><br>In your '''ViewController.h''' file | |
| − | + | <br>– You need to import the A4GPub.framework. | |
| − | + | <br>– Declare an Object of A4GPubViewController. | |
| − | + | <br>Your code need to be similar to this: | |
| − | + | <dd><font color='brown'>#import</font> <font color='red'><A4GPub/A4GPubViewController.h></font> | |
| − | + | <font color='magenta'>@interface</font> TestViewController : <font color='#9A2EFE'>UIViewController</font> { | |
| − | + | <font color='magenta'>IBOutlet</font> <font color='magenta'>UIImageView</font> *image; | |
| − | + | <font color='#9A2EFE'>A4GPubViewController</font> *a4g; | |
| − | + | } | |
| + | - (<font color='magenta'>IBAction</font>)button : (<font color='magenta'>id</font>)sender; | ||
| + | <font color='magenta'>@end</font> | ||
| + | In your '''ViewController.m''' file | ||
| + | <br>– You need to import the A4GPub.framework. | ||
| + | <br>– In your '''viewDidLoad''' method, you need to instantiate the object created on viewController.h file and call the different method to display ads. | ||
| + | <br>The methods are: | ||
| + | <br>'''* setZoneID''' method allows you to set the zoneID. | ||
| + | <br>'''* setImageView''' method allows you to set your UIImageView. | ||
| + | <br>'''* getRefresh''' method to refresh the display of banners. | ||
| + | <br>'''* loadAds''' method to get banners from ad4game servers. | ||
| + | <br><br>Your code need to be similar to this: | ||
| + | <dd><font color='magenta'>#import</font> <font color='red'><A4GPub/A4GPubViewController.h></font> | ||
| + | <font color='magenta'>@implementation</font> TestViewController | ||
| + | – | ||
| + | (<font color='magenta'>void</font>)viewDidLoad | ||
| + | { | ||
| + | [<font color='magenta'>super</font> <font color='#9A2EFE'>viewDidLoad</font>]; | ||
| + | <font color='green'>a4g</font> = [[<font color='#9A2EFE'>A4GPubViewController</font> alloc] init]; | ||
| + | [<font color='green'>a4g</font> <font color='#9A2EFE'>setZoneID</font> : @"yourZoneID"]; | ||
| + | [<font color='green'>a4g</font> <font color='#9A2EFE'>setImageView</font> : yourUIImageView]; <font color='green'>//in this example, its name is image</font> | ||
| + | [<font color='green'>a4g</font> <font color='#9A2EFE'>getRefresh</font>]; | ||
| + | [<font color='green'>a4g</font> <font color='#9A2EFE'>loadAds</font>]; | ||
| + | } | ||
| + | – In your '''(IBAction)button : (id)sender''' method, you need to call the '''loadClick''' method allowing you to get the click associate to the ad displayed. | ||
| + | <dd>– (<font color='magenta'>IBAction</font>)button : (<font color='magenta'>id</font>)sender | ||
| + | { | ||
| + | [<font color='green'>a4g</font> <font color='#9A2EFE'>loadClick</font>]; | ||
| + | } | ||
| − | <br>In your ''' | + | <dd><font color='red'>'''Note:'''</font> You can add many zones as you want, just instantiate the A4GPubViewController object as follow : |
| + | |||
| + | In your '''ViewController.h''' : | ||
| + | <dd><font color='brown'>#import</font> <font color='red'><A4GPub/A4GPubViewController.h></font> | ||
| + | <font color='magenta'>@interface</font> TestViewController : <font color='#9A2EFE'>UIViewController</font> { | ||
| + | <font color='magenta'>IBOutlet</font> <font color='#9A2EFE'>UIImageView</font> *imageOne; | ||
| + | <font color='magenta'>IBOutlet</font> <font color='#9A2EFE'>UIImageView</font> *imagetwo; | ||
| + | <font color='#9A2EFE'>A4GPubViewController</font> *a4gObject; | ||
| + | <font color='#9A2EFE'>A4GPubViewController</font> *secondObject; | ||
| + | } | ||
| + | – (<font color='magenta'>IBAction</font>)buttonOne : (<font color='magenta'>id</font>)sender; | ||
| + | – (<font color='magenta'>IBAction</font>)buttonTwo : (<font color='magenta'>id</font>)sender; | ||
| + | <font color='magenta'>@end</font> | ||
| + | |||
| + | In your '''ViewController.m''' : | ||
| + | <dd><font color='brown'>#import</font> <font color='red'><A4GPub/A4GPubViewController.h></font> | ||
| + | <font color='magenta'>@implementation</font> TestViewController | ||
| + | -(<font color='magenta'>void</font>)viewDidLoad | ||
| + | { | ||
| + | [<font color='magenta'>super</font> <font color='#9A2EFE'>viewDidLoad</font>]; | ||
| + | <font color='green'>a4gObject</font> = [[<font color='#9A2EFE'>A4GPubViewController</font> alloc] init]; | ||
| + | <font color='green'>secondObject</font> = [[<font color='#9A2EFE'>A4GPubViewController</font> alloc] init]; | ||
| + | [<font color='green'>a4gObject</font> <font color='#9A2EFE'>setZoneID</font> : @"FirstZoneID"]; | ||
| + | [<font color='green'>a4gObject</font> <font color='#9A2EFE'>setImageView</font> : yourUIImageView]; | ||
| + | [<font color='green'>a4gObject</font> <font color='#9A2EFE'>getRefresh</font>]; | ||
| + | [<font color='green'>a4gObject</font> <font color='#9A2EFE'>loadAds</font>]; | ||
| + | [<font color='green'>secondObject</font> <font color='#9A2EFE'>setZoneID</font> : @"SecondZoneID"]; | ||
| + | [<font color='green'>secondObject</font> <font color='#9A2EFE'>setImageView</font> : yourUIImageView]; | ||
| + | [<font color='green'>secondObject</font> <font color='#9A2EFE'>getRefresh</font>]; | ||
| + | [<font color='green'>secondObject</font> <font color='#9A2EFE'>loadAds</font>]; | ||
| + | } | ||
| + | – (<font color='magenta'>IBAction</font>)buttonOne : (<font color='magenta'>id</font>)sender | ||
| + | { | ||
| + | [<font color='green'>a4gObject</font> <font color='#9A2EFE'>loadClick</font>]; | ||
| + | } | ||
| + | – (<font color='magenta'>IBAction</font>)buttonTwo : (<font color='magenta'>id</font>)sender | ||
| + | { | ||
| + | [<font color='green'>secondObject</font> <font color='#9A2EFE'>loadClick</font>]; | ||
| + | } | ||
| + | == <font color='#2D95DB'>Display iOS Editorials</font> == | ||
| + | To display iOS Editorials on your iOS project, you need to follow the steps bellow: | ||
| + | <br><br>In your '''ViewController.xib''' | ||
| + | <br>You need to add a '''UIButton''' if you want to launch the editorials when the user clicks on that button. | ||
| + | <br>Connect the UIButton to your ViewController.h file. | ||
| + | <br><br>In your '''ViewController.h''' file | ||
| + | <br>– You need to import the '''A4GEdito.h''' header file. | ||
| + | <br>– Declare an Object of A4GEdito. | ||
| + | <br>Your code need to be similar to this: | ||
| + | <dd><font color='brown'>#import</font> <font color='red'><A4GPub/A4GEdito.h></font> | ||
| + | <font color='magenta'>@interface</font> TestViewController : <font color='#9A2EFE'>UIViewController</font> { | ||
| + | <font color='magenta'>IBOutlet</font> <font color='#9A2EFE'>UIButton</font> *editoButton; | ||
| + | <font color='#9A2EFE'>A4GEdito</font> *a4gEdito; | ||
| + | } | ||
| + | <font color='magenta'>@end</font> | ||
| + | |||
| + | In your '''ViewController.m''' file | ||
| + | <br>– In your '''viewDidLoad''' method, you need to instantiate the object created on your ViewController.h file and call the different method to display Editorials. | ||
| + | <br>The methods are: | ||
| + | <br>'''* setZoneID''' method, allows you to set the zoneID. | ||
| + | <br>* '''setButton''' method, allows you to set your UIButton. | ||
| + | <br>'''* showA4GEditos''' method, to display directly the Editorials when the app started. | ||
| + | <br>'''* showA4GEditosWithStartTime''' method, to display the Editorials after a certain time. | ||
| + | <br>'''* showA4GEditosWithStartAndEndTime''' method, to display the Editorials after a certain time, and close them automatically after a certain time. | ||
| + | <br><br>Your code need to be similar to this: | ||
| + | |||
| + | <dd><font color='magenta'>@implementation</font> TestViewController | ||
| + | –(<font color='magenta'>void</font>)viewDidLoad | ||
| + | { | ||
| + | [<font color='magenta'>super</font> <font color='#9A2EFE'>viewDidLoad</font>]; | ||
| + | <font color='green'>a4gEdito</font> = [[<font color='#9A2EFE'>A4GEdito</font> alloc] init]; | ||
| + | [<font color='green'>a4gEdito</font> <font color='#9A2EFE'>setZoneID</font> : @"yourZoneID"]; | ||
| + | [<font color='green'>a4gEdito</font> <font color='#9A2EFE'>setButton</font> : yourUIButton]; <font color='green'>//in this example, its name is editoButton</font>. | ||
| + | [[<font color='green'>a4gEdito</font> <font color='#9A2EFE'>getButton</font>] <font color='#9A2EFE'>addTarget</font> : <font color='green'>a4gEdito</font> <font color='#9A2EFE'>action</font> : <font color='red'>@selector</font>(<font color='#9A2EFE'>showA4GEditos</font>) <font color='#9A2EFE'>forControlEvents:UIControlEventTouchUpInside</font>]; | ||
| + | <font color='green'> //this line add “showA4GEditos” action to your UIButton</font>. | ||
| + | [<font color='green'>a4gEdito</font> <font color='#9A2EFE'>showA4GEditos</font>]; <font color='green'>//Display Editorials directly when the app started</font>. | ||
| + | [<font color='green'>a4gEdito</font> <font color='#9A2EFE'>showA4GEditosWithStartTime</font>:<font color='blue'>15</font>]; <font color='green'>//Display Editorials after 15 seconds</font>. | ||
| + | [<font color='green'>a4gEdito</font> <font color='#9A2EFE'>showA4GEditosWithStartAndEndTime</font> : <font color='blue'>10</font> <font color='#9A2EFE'>withArg2</font> : <font color='blue'>30</font>]; <font color='green'>//Display Editorials after 10 seconds and close it automatically after 30 seconds</font>. | ||
| + | } | ||
| + | == <font color='#2D95DB'>Display iOS Interstitials</font> == | ||
| + | To display iOS Interstitials on your iOS project, you need to follow the steps bellow: | ||
| + | <br>In your '''ViewController.h''' file | ||
| + | <br>- You need to import the '''A4GInterstitials.h''' header file. | ||
| + | <br>- Declare an Object of A4GInterstitials. | ||
| + | <br>Your code need to be similar to this: | ||
| + | <dd><font color='brown'>#import</font> <font color='red'><A4GPub/A4GInterstitials.h></font> | ||
| + | <font color='magenta'>@interface</font> TestViewController : <font color='#9A2EFE'>UIViewController</font> { | ||
| + | <font color='#9A2EFE'>A4GInterstitials</font> *a4gInter; | ||
| + | } | ||
| + | <font color='magenta'>@end</font> | ||
| + | |||
| + | '''In your ViewController.m file''' | ||
| + | |||
| + | - In your '''viewDidLoad''' method, you need to instantiate the object created on your ViewController.h file and call the differents method to display Interstitials. | ||
| + | <br>The methods are: | ||
| + | |||
| + | <br>'''* setZoneID''' method, allows you to set the zoneID. | ||
| + | <br>'''* showA4GInterstitials''' method, to display directly the Interstitials when the app started. | ||
| + | <br>'''* showA4GInterstitialsWithStartTime''' method, to display the interstitials after a certain time. | ||
| + | <br>'''* showA4GInterstitialsWithStartAndEndTime''' method, to display the interstitials after a certain time, and close them automatically after a certain time. | ||
| + | <br>Your code need to be similar to this: | ||
| + | |||
| + | <dd><font color='magenta'>@implementation</font> TestViewController | ||
| + | –(<font color='magenta'>void</font>)viewDidLoad | ||
| + | { | ||
| + | [<font color='magenta'>super</font> <font color='#9A2EFE'>viewDidLoad</font>]; | ||
| + | <font color='green'>a4gInter</font> = [[<font color='#9A2EFE'>A4GInterstitials</font> alloc] init]; | ||
| + | [<font color='green'>a4gInter</font> <font color='#9A2EFE'>setZoneID</font> : @"yourZoneID"]; | ||
| + | [<font color='green'>a4gInter</font> <font color='#9A2EFE'>showA4GInterstitials</font>]; <font color='green' size=1>//Display Interstitials directly when the app started</font>. | ||
| + | [<font color='green'>a4gInter</font> <font color='#9A2EFE'>showA4GInterstitialsWithStartTime</font>:<font color='blue'>15</font>]; <font color='green' size=1>//Display Interstitials after 15 seconds</font>. | ||
| + | [<font color='green'>a4gInter</font> <font color='#9A2EFE'>showA4GInterstitialsWithStartAndEndTime</font> : <font color='blue'>10</font> <font color='#9A2EFE'>withArg2</font> : <font color='blue'>30</font>]; <font color='green' size=1>//Display Interstitials after 10 seconds and close them automatically after 30 seconds</font>. | ||
| + | } | ||
| + | |||
| + | = <font color='green'>Advertisers</font> = | ||
| + | == <font color='#2D95DB'>Download iOS SDK</font> == | ||
| + | Download the [[http://developer.ad4game.com/download/iOS/Track_IOS_SDK_1.0.zip iOS SDKv1.0 for advertisers]]. Decompress the zip file and extract the files to your development mac. | ||
| + | <br>The Ad4game iOS SDK is provided as a single framework file ('''A4GTrack.framework'''), making it easy to include in your iOS project. | ||
| + | |||
| + | == <font color='#2D95DB'>Include the A4GTrack.framework</font> == | ||
| + | To include the A4GTrack.framework to your xcode project, you need to select your target project, and then go to '''Build Phases → Link Binary With Libraries''', then | ||
| + | click on the '''+''' sign '''→ Add Other''', and select the A4GTrack.framework saved on your mac as shown below: | ||
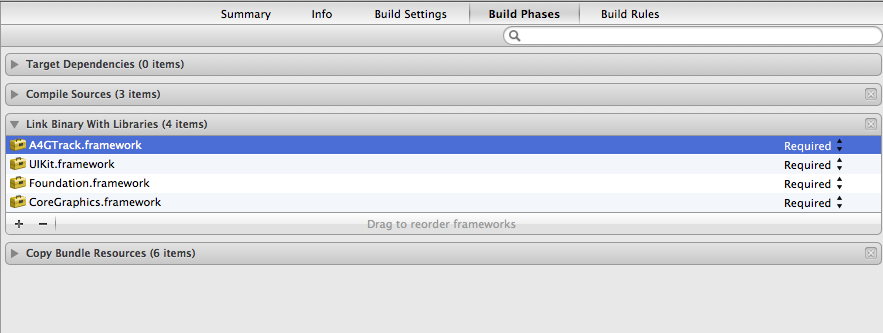
| + | <br><img>http://developer.ad4game.com/download/iOS/A4GFramework.png</img> | ||
| + | |||
| + | == <font color='#2D95DB'>Include the AdSupport.framework</font> == | ||
| + | You need to include the AdSupport.framework to your project target to enable the Advertiser Identifier functionality. | ||
| + | <br>Go to '''Build Phases → Link Binary With Libraries''', then click on the '''+''' sign to add the AdSupport.framework as shown below: | ||
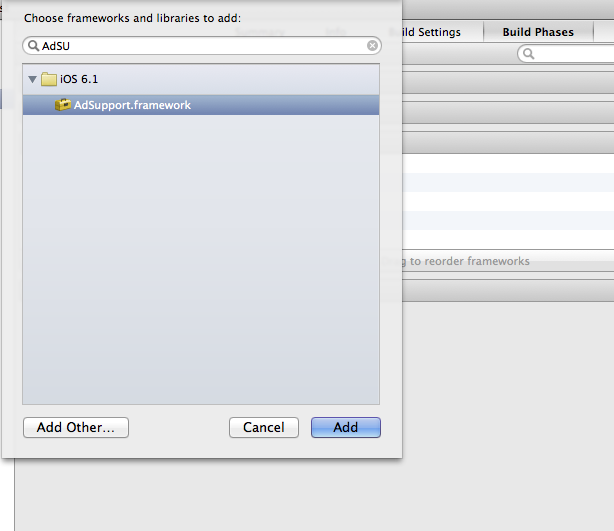
| + | <br><img>http://developer.ad4game.com/download/iOS/AdSupport.png</img> | ||
| + | <br>Then, change the value of AdSupport.framework from Required to '''Optional'''. | ||
| + | |||
| + | == <font color='#2D95DB'>Include the SystemConfiguration.framework</font> == | ||
| + | You need to include the '''SystemConfiguration.framework''' to your project target to enable detection of the internet availability. | ||
| + | <br>Go to '''Build Phases → Link Binary With Libraries''', then click on the '''+''' sign to add the SystemConfiguration.framework. | ||
| + | == <font color='#2D95DB'>Tracking installations</font> == | ||
| + | In your '''appDelegate.m''', you need to import the '''A4GTrack.framework''' | ||
| + | <br><font color='brown'>#import</font> <font color='brown'><A4GTrack/A4GTrackViewController.h></font> | ||
| + | <br>In your '''didFinishLaunchingWithOptions''' method, you need to call the '''trackInstall''' method thatallow you tracking installations once per user. | ||
| + | <br>[ <font color='#9A2EFE'>A4GTrackViewController</font> <font color='blue'>trackInstall</font>:<font color='red'>@"yourTrackerID"</font>]. | ||
| + | = <font color='#2D95DB'>Contact</font> = | ||
| − | + | If you've got questions, we've got answers! | |
| − | + | Please Contact Us at <font color='blue'>tech@ad4game.com</font> with any technical queries. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 11:46, 11 November 2013

Contents |
[edit] Publishers
[edit] Download iOS SDK
Download the [iOS SDKv3.0 for publishers]. Decompress the zip file and extract the files to your development mac.
The Ad4game iOS SDK is provided as a single framework file (A4GPub.framework), making it easy to include in your iOS project.
[edit] Include the A4GPub.framework
To include the A4GPub.framework to your xcode project, you need to select your target project, and then go to Build Phases → Link Binary With Libraries,
then click on the + sign → Add Other, and select the A4GPub.framework saved on your mac as shown below:

[edit] Include the AdSupport.framework
You need to include the AdSupport.framework to your project target to enable the Advertiser Identifier functionality.
Go to Build Phases → Link Binary With Libraries, then click on the + sign to add the AdSupport.framework as shown below:

Then, change the value of AdSupport.framework from Required to Optional.
[edit] Include the SystemConfiguration.framework
You need to include the SystemConfiguration.framework to your project target to enable detection of the connection type. Go to Build Phases → Link Binary With Libraries, then click on the + sign to add the SystemConfiguration.framework.
[edit] Include the QuartzCore.framework
You need to include the QuartzCore.framework to your project target to customize the interface.
Go to Build Phases → Link Binary With Libraries, then click on the + sign to add the QuartzCore.framework.
[edit] Display Mobile Ads
To display ads on your iOS project, you need to follow the steps bellow:
In your ViewController.xib
– You need to add an UIImageView with the size of the ad.
– You need to add an UIButton above the UIImageView with the same size of the ad.
Connect the UIImageView and the UIButton to your ViewController.h file.
In your ViewController.h file
– You need to import the A4GPub.framework.
– Declare an Object of A4GPubViewController.
Your code need to be similar to this:
In your ViewController.m file
– You need to import the A4GPub.framework.
– In your viewDidLoad method, you need to instantiate the object created on viewController.h file and call the different method to display ads.
The methods are:
* setZoneID method allows you to set the zoneID.
* setImageView method allows you to set your UIImageView.
* getRefresh method to refresh the display of banners.
* loadAds method to get banners from ad4game servers.
Your code need to be similar to this:
– In your (IBAction)button : (id)sender method, you need to call the loadClick method allowing you to get the click associate to the ad displayed.
In your ViewController.h :
In your ViewController.m :
[edit] Display iOS Editorials
To display iOS Editorials on your iOS project, you need to follow the steps bellow:
In your ViewController.xib
You need to add a UIButton if you want to launch the editorials when the user clicks on that button.
Connect the UIButton to your ViewController.h file.
In your ViewController.h file
– You need to import the A4GEdito.h header file.
– Declare an Object of A4GEdito.
Your code need to be similar to this:
In your ViewController.m file
– In your viewDidLoad method, you need to instantiate the object created on your ViewController.h file and call the different method to display Editorials.
The methods are:
* setZoneID method, allows you to set the zoneID.
* setButton method, allows you to set your UIButton.
* showA4GEditos method, to display directly the Editorials when the app started.
* showA4GEditosWithStartTime method, to display the Editorials after a certain time.
* showA4GEditosWithStartAndEndTime method, to display the Editorials after a certain time, and close them automatically after a certain time.
Your code need to be similar to this:
[edit] Display iOS Interstitials
To display iOS Interstitials on your iOS project, you need to follow the steps bellow:
In your ViewController.h file
- You need to import the A4GInterstitials.h header file.
- Declare an Object of A4GInterstitials.
Your code need to be similar to this:
In your ViewController.m file
- In your viewDidLoad method, you need to instantiate the object created on your ViewController.h file and call the differents method to display Interstitials.
The methods are:
* setZoneID method, allows you to set the zoneID.
* showA4GInterstitials method, to display directly the Interstitials when the app started.
* showA4GInterstitialsWithStartTime method, to display the interstitials after a certain time.
* showA4GInterstitialsWithStartAndEndTime method, to display the interstitials after a certain time, and close them automatically after a certain time.
Your code need to be similar to this:
[edit] Advertisers
[edit] Download iOS SDK
Download the [iOS SDKv1.0 for advertisers]. Decompress the zip file and extract the files to your development mac.
The Ad4game iOS SDK is provided as a single framework file (A4GTrack.framework), making it easy to include in your iOS project.
[edit] Include the A4GTrack.framework
To include the A4GTrack.framework to your xcode project, you need to select your target project, and then go to Build Phases → Link Binary With Libraries, then
click on the + sign → Add Other, and select the A4GTrack.framework saved on your mac as shown below:

[edit] Include the AdSupport.framework
You need to include the AdSupport.framework to your project target to enable the Advertiser Identifier functionality.
Go to Build Phases → Link Binary With Libraries, then click on the + sign to add the AdSupport.framework as shown below:

Then, change the value of AdSupport.framework from Required to Optional.
[edit] Include the SystemConfiguration.framework
You need to include the SystemConfiguration.framework to your project target to enable detection of the internet availability.
Go to Build Phases → Link Binary With Libraries, then click on the + sign to add the SystemConfiguration.framework.
[edit] Tracking installations
In your appDelegate.m, you need to import the A4GTrack.framework
#import <A4GTrack/A4GTrackViewController.h>
In your didFinishLaunchingWithOptions method, you need to call the trackInstall method thatallow you tracking installations once per user.
[ A4GTrackViewController trackInstall:@"yourTrackerID"].
[edit] Contact
If you've got questions, we've got answers! Please Contact Us at tech@ad4game.com with any technical queries.